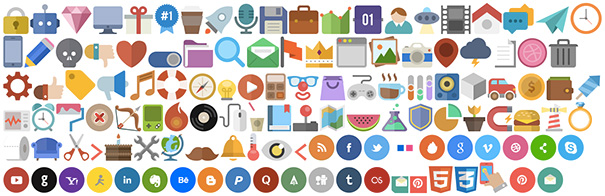
СИМПАТИЧНЫЕ ИНТЕРФЕЙСНЫЕ ИКОНКИ, ЗАКЛЮЧЕННЫЕ В ОДИН СПРАЙТ
Хорошую вещь я откопал. Интерфейсные иконки, заключенные в один спрайт. Если кто не знает, что такое спрайт - это одна картинка, в которой есть несколько изображений, отображающиеся на сайте отдельно посредством css. Не знаю, понятно ли я объяснил, но вы на примере этой сборке можете узнать, что такое спрайт.

Преимущества спрайтов
Давно я не выкладывал иконки, наверное потому, что все иконки, которые были мне нужны уже были на моем сайте :)) но вот понадобились иконки в одном спрайте и я нашел эти и делюсь ими с Вами. Кстати отличительная черта и самый существенный плюс спрайта, это то, что если загрузилась картинка спрайт один раз, то все элементы этого спрайта больше не будут подгружатся и соответственно будут уменьшать скорость html страницы. Обычно спрайты используют для кнопок, которые меняются при наведении. Иногда бывает такое, что кнопка в обычном состоянии и кнопка при наведении - это две разные картинки и вы могли заметить на каких-либо сайтах, когда наводишь на кнопку, изображение появляется не сразу - оно подгружается. Со спрайтом такой проблемы не будет. Еще один плюс спрайтов - экономия места. Скажем у вас есть какой то плагин, типа слайдера, и к нему идут несколько десятков изображений (уголки рамок, сами рамки, стрелки, буллиты, икокни соц сетей и так далее). Так вот, когда они все заключены в одну картинку, это намного удобнее и аккуратнее смотрится, если бы они валялись в папке с изображениями по отдельности.
Что изображено на этих иконках
По обычаю расскажу, какие изображения есть среди этих иконок, чтобы вы могли найти нужную иконки по поиску, который у меня находитсья в главном меню наверху сайта: замок, робот, алмаз или драгоценный камень, монитор, подарок, микрофон, ракета, мороженное, человек, часы, ножницы, иконки всяких социальных сетей и сервисов, гаечные ключи, лук, кошелек, ipad, арбуз, кошелек, джойстик игровой, калькулятор, клоун, лампочка, лук, мусорное ведро или корзина, письмо, глобус, бургер, авто, облако, фотоаппарат и многое многое другое. Всего порядка 100-а изображений.
Подключаются эти иконки очень просто:
1. Подключаем css файл sprite.css таким образом: создаем папку css в корне вашего сайта, закидываем туда этот файл css, а на странице, где будут отображаться иконки между тегами <head> вставляем следующий код:
<link href="css/sprite.css" rel="stylesheet">
2. Далее создаем папку img в корне вашего сайта и кидаем туда изображение sprit.png
3. В месте, где вы хотите поставить иконку, вставляем код:
<i class="icon название иконки"></i>
4. Вы можете пользоваться моей демо, там есть все представленные иконки и с помощью google chrome просмотрщика элемента определить название иконки и вставить вместо "название иконки". Допустим, иконка с изображением часов имеет такой код:
<i class="icon icon-clock"></i>
Ну я думаю, что разобраться, как вставлять эти икокни из спрайта не сложно, тем более я уже все объяснил :)) Приятного пользования!
Источник Demo


 GRAD 13691
GRAD 13691  Neutral Grotesk 13178
Neutral Grotesk 13178  Crack Man 12874
Crack Man 12874  Zero 5 12513
Zero 5 12513  Elefant Display 11494
Elefant Display 11494  Whortle 8717
Whortle 8717  Walleye 7601
Walleye 7601  Spacer 5993
Spacer 5993  Bardo 4668
Bardo 4668  JMH Legajo 2819
JMH Legajo 2819  Rough Rakoon 2269
Rough Rakoon 2269  Blacksword 1991
Blacksword 1991  Little Mandy 1981
Little Mandy 1981  Deposit Pro 1784
Deposit Pro 1784  Source Serif Pro 1707
Source Serif Pro 1707  Aliens and Cows 1605
Aliens and Cows 1605  Agent 1487
Agent 1487  Illuma 1484
Illuma 1484  Furgatorio Sans 1484
Furgatorio Sans 1484  Forum 1469
Forum 1469